There are some techniques we can do to display the HTML code in our blog post.
First we need to replace HTML characters, meaning we should replace the code that we use in writing. Example signs < replace with '<' < replace with '<' (Without Single Quotation)
So, you replace only the open parenthesis and brackets lid only. It is already representing all your HTML code
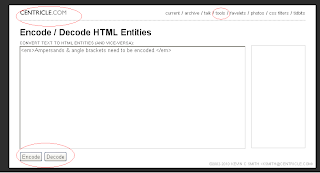
The second way is by using the services of the website such as Encode and Decode centricle.com, we just copy and paste the results of the encode or decode from the posting of our website. Encode means changing the form of notation and decode change to the original HTML form of the character. The others site : accessify.com, Blogcrowds, etc.
The third way is by giving a box on htmlnya code, like the following example:
Maybe Most Of Blogger's use this way to help doing a Link Exchange.

2 comments:
Thanks for your information man…
I think this is used to link to our site…
Thanks for your explanation man. I am really glad looking your site… :P
Post a Comment